Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天我們要來說Event Loop,這是我自己很常掉下去的陷阱!
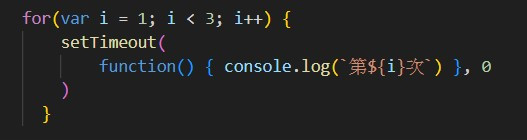
先請大家猜猜以下的程式碼會印出甚麼結果,
若你也是初學者,應該會跟我一樣回答,第0次、第1次、第2次吧?但!!!答案竟然是第3次、第3次、第3次!
為什麼會這樣?這就要說到Event Loop!
JavaScript 運行在單一執行序環境中,也就是說,同一時間只能執行一個任務。這意味著當一個任務正在執行時,其他任務需要等待,直到當前任務完成。
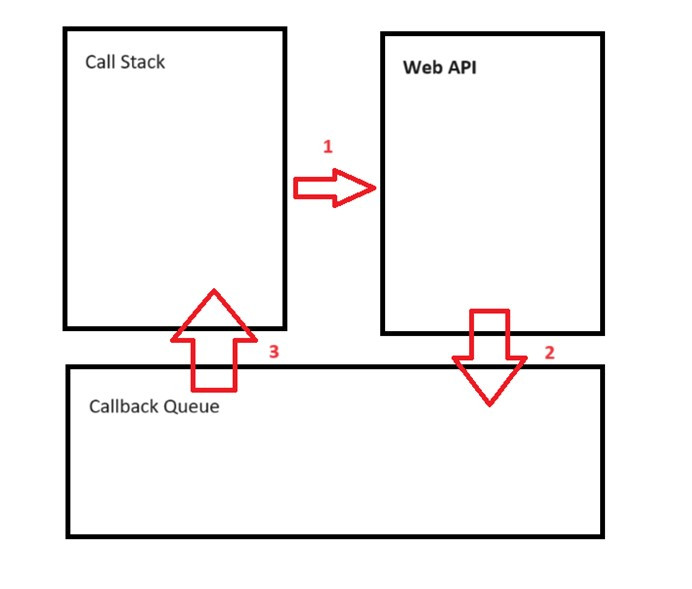
Call Stack為一個儲存接下來要執行的程式碼的Stack,所以所有function都會逐一被放到Call Stack,並且遵守FILO先進後出的原則;當遇到要花很多時間執行的動作時,就可以放到瀏覽器提供的Web API裡, 當在Web API執行完,就會放到Callback Queue中等待Call Stack裡的任務都執行完畢後再上來執行。
再回來看看上面的例子,當遇到setTimeout時,會將其放進瀏覽器提供的Web API中等待秒數結束,而for迴圈會在Call Stack執行,當setTimeout的秒數到後,會被放到Callback Queue中等待Call Stack裡的for迴圈執行完畢,再放到Call Stack裡執行,而這時i已經變成3,所以會印出三個第3次。
這就是Event Loop簡短的介紹,希望下次我自己不要再掉到陷阱裡QQ。
那明天在來說到一個小知識,閉包!明天見!掰!
